Skills
I am always interested in learning new languages, frameworks and tools. Here are some highlights:
- Core languages: HTML, CSS (SASS, SCSS, LESS), JavaScript (ES6+, jQuery)
- Frameworks: React, TypeScript, Node, Express
- Design Software: Sketch, PhotoShop, Illustrator
- Other Tools: Grunt, Gulp, REST APIs
Project Highlights

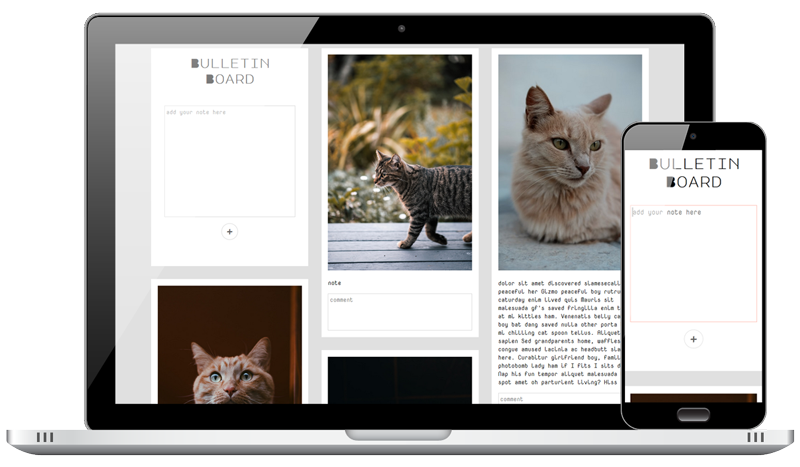
Bulletin Board
A blog style app, where users can post a note and also add comments. Images are pulled in dynamically from the Unsplash API.
Live GitHub
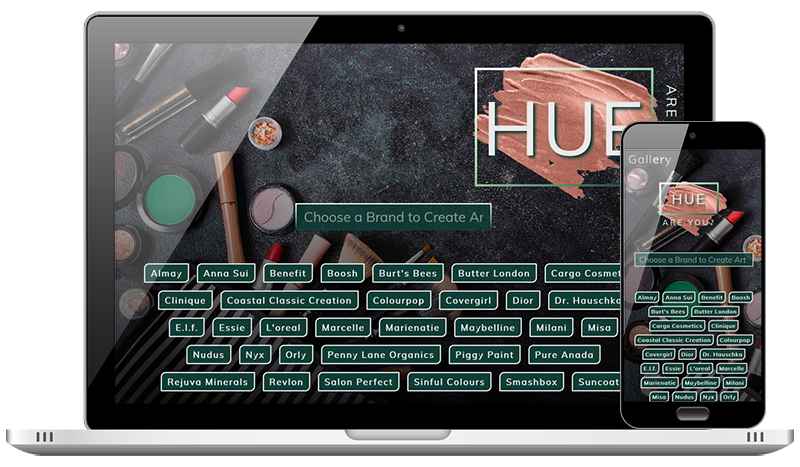
Hue Are You
A quiz style app that generates a painting from the Rijks Museum collection based on the user's colour selection from their chosen brand of makeup. Users can also save their painting to a public gallery.
A collaborative group project with Reem, Tom and Steven using the Rijks Museum API and the Makeup API.
Live GitHub
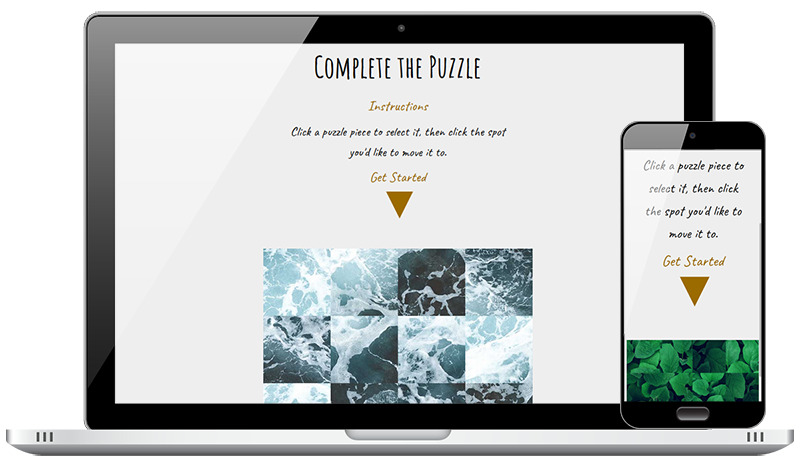
Image Puzzle
A simple puzzle app using jumbled image pieces that the user must put in the correct order to solve.
Live GitHub
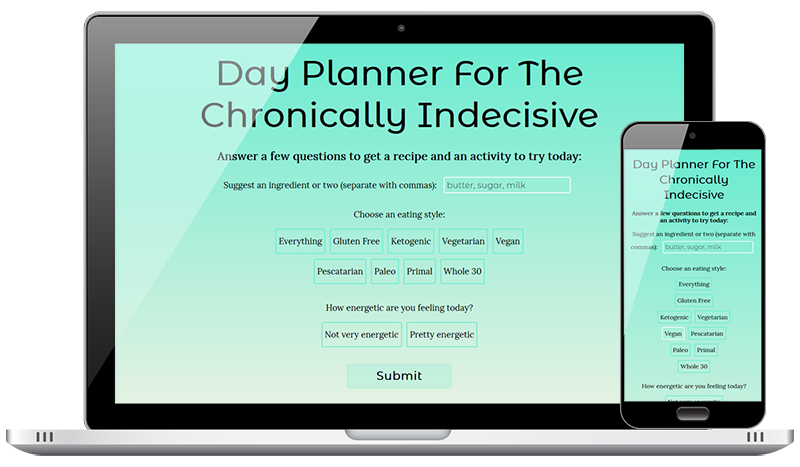
Day Planner
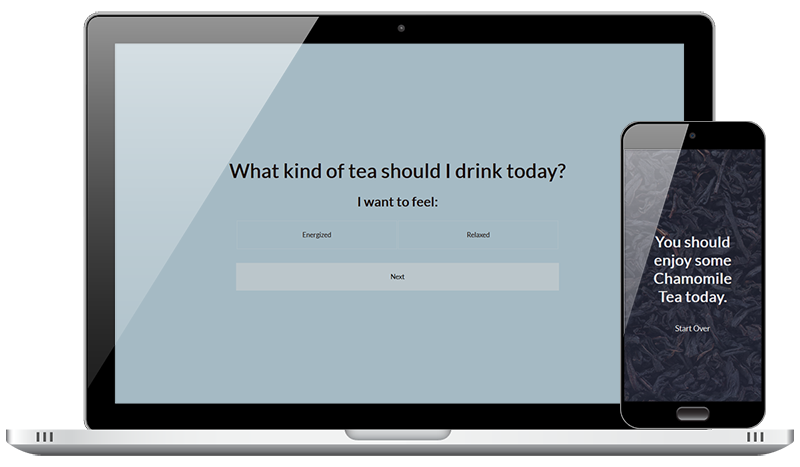
Enter an an ingredient, choose a diet type and your energy level, and this app will suggest a recipe and an activity for you to try.
Live GitHub